Christianes Vision ist, Menschen mit der sogenannten selbstorganisatorischen Hypnose in wenigen Sitzungen effektiv zu helfen, indem sie ihren Klienten Zugang zu ihrem Unterbewusstsein zeigt. Der Klient entdeckt dem Bewusstsein bisher verborgene Wünsche und Emotionen und kann so die wahren Ursachen seiner Probleme finden.
Anders als bei der weithin bekannten Suggestiv-Hypnose findet der Klient seine eigenen Wege und erkundet sein Unterbewusstsein auf seine Weise und in seinem Tempo und kreiert auch eigene Lösungen.
Nachdem Christiane bereits gemeinsam mit mir zu ihrem Logo und ihrer Unternehmerinnen-Identität gefunden hatte, widmeten wir uns jetzt dem Thema Website.
„Für viele Menschen ist es ein großer Schritt, sich Hilfe zu suchen. Insbesondere das Thema Hypnose ist etwas, das viele Interessenten eine Weile in sich bewegen, bevor sie sich zu einer Kontaktaufnahme entschließen können. Ich denke, eine Website, auf der ich meine Haltung und Persönlichkeit zeigen kann, würde bei der Vertrauensbildung helfen.“, so Christiane zum Zeitpunkt unseres Projektstarts.
Was macht eine gute Website im Bereich Coaching aus?
Die Ziele der Website für Christiane waren neben Vertrauensbildung das Zeigen der eignen Unternehmerpersönlichkeit und das Animieren des Interessenten zur Kontaktaufnahme.
Um diese drei Ziele zu erreichen, spielen folgende Faktoren eine entscheidende Rolle:
- Der Look&Feel der Seite
- Inhalte (Texte und Fotos)
- Die Seitenstruktur und gewisse darin enthaltene Elemente, die es dem Interessenten leicht machen, das Kontaktformular oder die Telefonnummer zu finden, sobald er bereit ist
Christiane und ich starteten mit dem Content-Workshop. In diesem Workshop zeigte ich Christiane, wie sie Website-Texte schreiben kann. Sie lernte ihre Interessenten mit ihren Texten dort abzuholen, wo sie im Moment stehen und ihnen genau die Informationen zu geben, die sie brauchen, um sich zur Kontaktaufnahme zu entscheiden.
In einem zweiten Workshop erarbeiteten wir ein genaues Briefing für das visuelle Design. Durch das Logo-&Branding-Projekt brachte Christiane zwar schon Logo, Farben und Schriften mit, aber Webdesign ist viel mehr als das. Webdesign ist sozusagen eine Erweiterung des Identity-Designs. Wir schauten uns gemeinsam Beispielseiten an und diskutierten, welche Designfeatures das visualisieren, was Christiane kommunizieren wollte. Dieser Prozess bringt auch immer das Potenzial mit, herauszufinden, was jemand kommunizieren möchte und womit sich jemand identifizieren kann.
Beispiel eher stabil anmutendes Layout
Beispiel dynamisch-fließendes Layout
Dazu ein Beispiel: Ich fragte Christiane, ob das Design eher stabil oder dynamisch sein soll. Christiane entschied sich spontan für Stabilität. Ich zeigte ihr Designbeispiele, die ich als eher stabil empfinde. Dann zeigte ich ihr Beispiele, die eine gewisse Dynamik mitbrachten. Überraschenderweise zeigte sich hier, dass ihr zu viel Statik gar nicht gefiel und dass ihr ein eher dynamisches Beispiel ganz besonders gefiel. Und das sollte perfekt zu ihr passen, wie sich später herausstellte.
Nun zu den Begriffen: Warum verwende ich solche abstrakten Begriffe?
Es ist eigentlich nicht wichtig, welche Begriffe wir verwenden, sondern es ist wichtig, was wir damit meinen. Also müssen der Kunde und ich eine gemeinsame Sprache finden. Wir müssen definieren, was wir meinen, wenn wir „modern“ sagen, oder auch „dynamisch“. Ich verwende einige bewährte Begriffspaare, die mir bei der Gestaltung sehr helfen und kläre sie mit den Kunden. Dazu gehört „dynamisch – stabil“, aber z.B. auch „technisch – emotional“ und einige mehr.
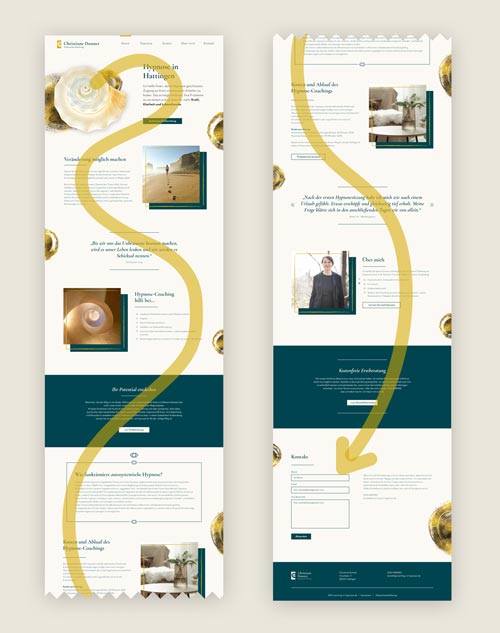
Das Designprinzip, das Christiane besonders gefallen hat, haben wir in ihrer Website umgesetzt:

„Dynamisch“ muss nicht unbedingt „wild“ bedeuten. In Christianes Fall heißt es eher: sanfter, ununterbrochener Lesefluss. Wir erreichen das hier durch eine durchgehende Hintergrundfarbe, die nur für wirklich hervorgehobene Abschnitte durch eine andere Hintergrundfarbe ausgetauscht wird sowie durch das Abwechseln der Bild-Text-Anordnung: Links-rechts und rechts-links. So wird das Leserauge wie ein sich sanft schlängelnder Bach durch die Seite geführt.
Warum passt das so gut zu Christiane und ihrer Arbeit? Stabilität ist doch ein wünschenswerter psychischer Zustand – wäre das nicht etwas für die Website eines Coach oder einer Therapeutin? Ja, das kann durchaus sein. Für Christiane ist diese sanfte Lesedynamik allerdings so passend, weil sie ein ähnlich sanftes Flowgefühl erzeugt wie eine achtsame Reise durch das eigene Unterbewusstsein. Und genau das ermöglicht Christiane ihren Klienten. Sie zeigt ihren Klienten, wie sie den Fluss ihres (Innen-)Lebens erkunden.
Kleines Gegenbeispiel: Ein Berater für Projektmanagement möchte vielleicht eher Struktur und Ordnung an erste Priorität setzen. Es ist nicht das eine Prinzip besser als das andere – es geht im Designprozess nur darum, die jeweiligen Vibes perfekt in eine visuelle Sprache zu übersetzen.
Was Christiane zu unserer gemeinsamen Arbeit sagt:
....... Ich bin so froh, dass ich mir professionelle Unterstützung für Logo und Website geholt habe und nicht selbst dran herum gepuzzelt habe. Der ganze Prozess war super strukturiert und sehr transparent. Ich habe mich mit meinen Wünschen und Zielen total willkommen gefühlt, weil du sehr genau zuhörst und sehr gute Fragen stellst. Die Website ist richtig schön meins geworden!“